
网站已运行 5 年 147 天 7 小时 46 分
3 online · 31 ms
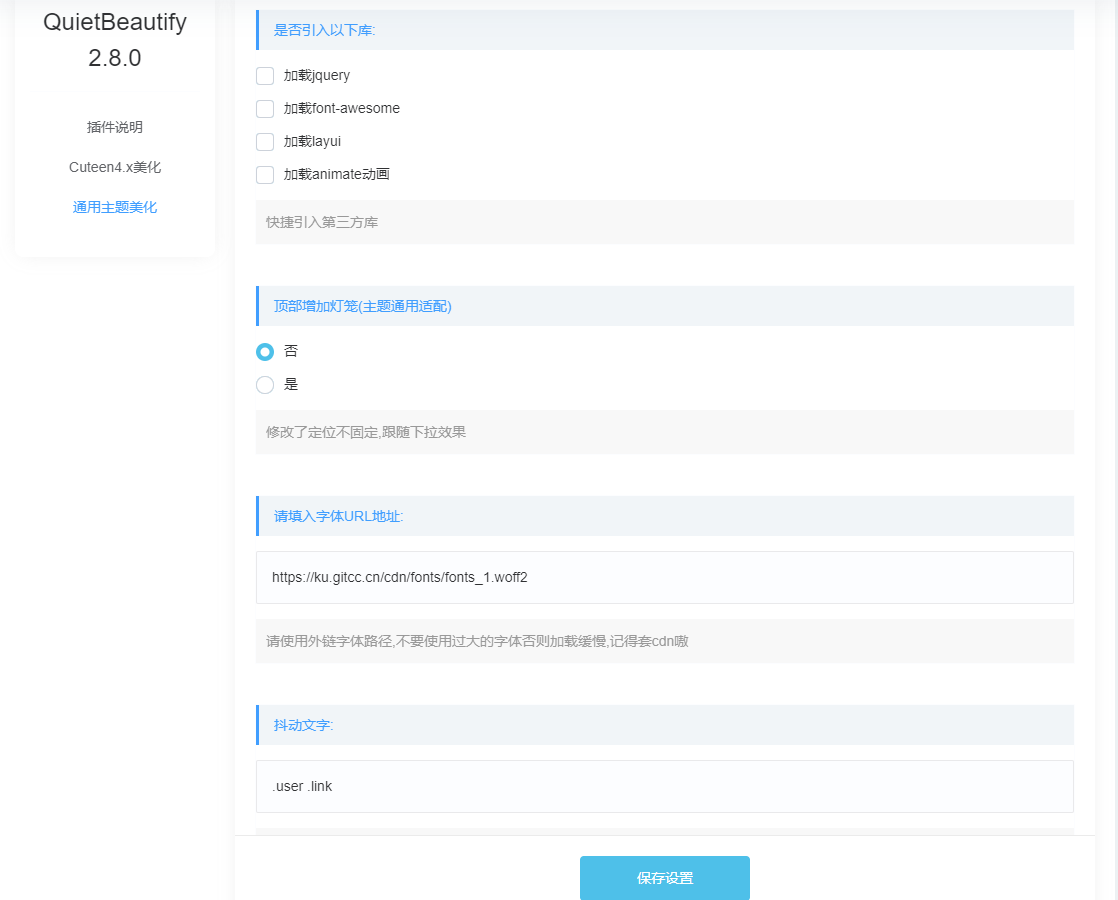
使用说明版本已更新至2.9.2 版本[如果覆盖更新后打开插件报错,请禁用再启用即可] 功能说明类选择器: .title
id选择器: #title
元素选择器: div
后代选择器: .title a 渐变note(渐)默认情况
success
error
warning常用note(N)这里是 info 标签样式
这里是 primary 标签样式
这里是 warning 标签样式
这里是 danger 标签样式更新说明 2023-01-19: 修复悬挂猫,打字特效,复制提醒等问题 2021-8-15: 修复弹框/左下角信息失效问题 2021-5-11: 修复部分系统in_arra




 sadas
还能用
sadas
还能用
 泠然
还能用吧!
泠然
还能用吧!
 AnLing
感谢
MORE
AnLing
感谢
MORE




5年前 · 技术分享
Document
.boxcss
.boxcss input
#urlselect
.headercss
.btn
#info
腾讯CDN缓存刷新
SecretId跟SecretKey请去api密匙管理查询
SecretId
SecretKey
5年前 · 日常
start!插件使用/安装教程: https://www.catct.cn/archives/209.html1.我们首先找到插件安装目录,找到安装的Tomail目录:usr/plugins/CommentToMail,找到Aciton.php文件2.打开介个文件,大概58行代码的样子,我们需要自行添加一层判断来进行过滤广告邮件[acc status="show" title="代码说明"]1.我们首先定义了一个数组,进行存储自己需要过滤的关键字.2.接着通过上面的代码跟下面的发送代码得知$mailInfo变量为发送的邮件内容,本内容是个对象参数,我们取出对象里的text评论内容3.然后我们用


5年前 · 技术分享
说明通过监听事件监听评论框内容的value值,通过循环判断查询是否有关键字$('#comment-textarea').on('keyup',
function
(
){
$(".btn.btn-sm.btn-primary").removeAttr('disabled').text('提交评论')
var str_arr=['你妈','傻逼','空包','单号']
var text_str=$('#comment-textarea').val().replace(/\s/g,"")
str_arr.forEach(
function
(
item
)
5年前 · 技术分享
 Quite
Quite ![短视频去水印网站开源(采用Vue.js编写)[废弃]](https://pic.rmb.bdstatic.com/bjh/bd83d70b3c60ad0ceb90c347b0b10d3d.png)
![短视频去水印网站开源(采用Vue.js编写)[废弃]](https://pic.rmb.bdstatic.com/bjh/68e48c8467431dec428e061bc0f1fbc9.png)