网站已运行 5 年 147 天 4 小时 15 分
2 online · 32 ms
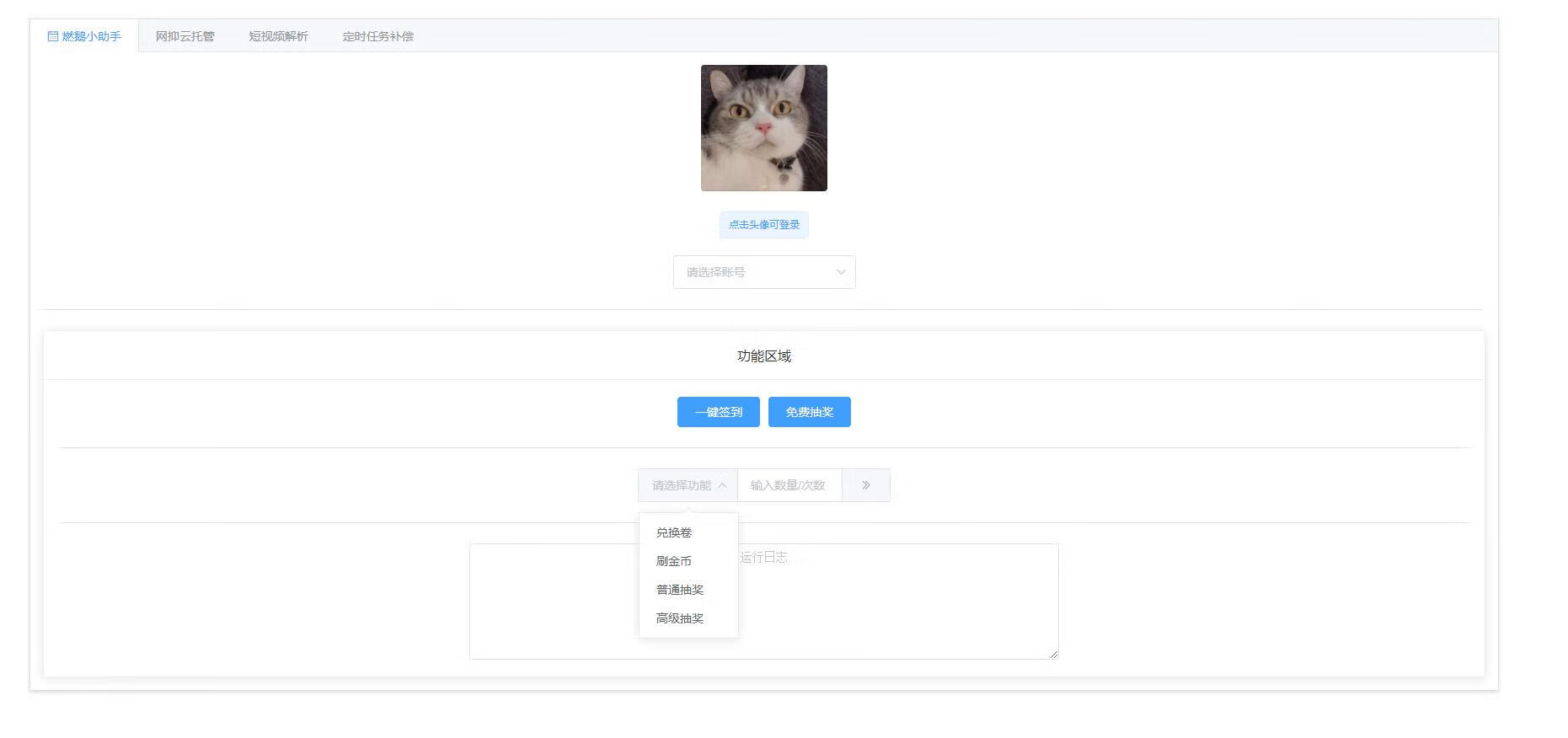
预览说明没啥技术含量大佬勿喷,采用mdui+jquery编写.接口加了限制,如需调用搭建请留言搭建的域名,我这边添加即可.自动保存ticket值,网页打开自动获取QQcode来模拟qq小程序的qq.login达到登录的效果.一次扫码估计有效期半个月上下,每次打开网页点击登录即可,有空会增加ticket的有效判断.预览地址: https://ran.txmmp.cn/gitee地址: https://gitee.com/quietes/ran_webpage自助申请域名:https://wq.txmmp.cn/postUrl/服务器被燃鹅拉黑了,已更新功能接口本地化(tk-code还是从我这边获


4年前 · 技术分享
QQ业务机器人开发进度网易云托管功能 2.1: 增加机器人黑名单功能 2.1: 增加领取体验卡 2.1: 增加会员充值 2.1: 增加一键打卡 2.1: 增加改绑UID功能 1.31: 增加管理员制卡功能 1.31: 用户修改互粉状态 1.31: 增加用户查询账号信息(vip 最近打卡 cookie状态 邮箱绑定状态 互粉状态) 1.31: 项目启动步数托管功能2.5:对接网站1.31:增加管理员制卡功能1.31:项目启动QQ代挂功能 删除账号 更改代挂时间/地区 更改项目开关 修改密码 添加qq/更新qq 在线下单 获取dg他人信息 获取dgqq信息
4年前 · 日常
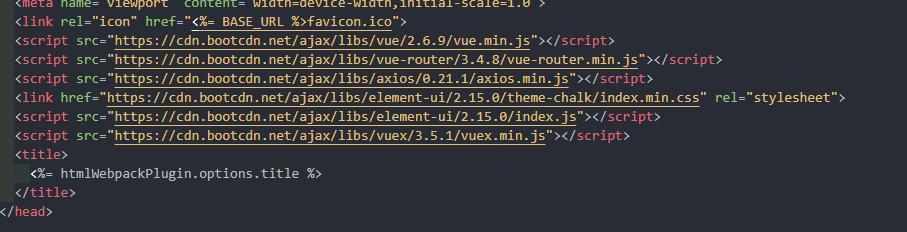
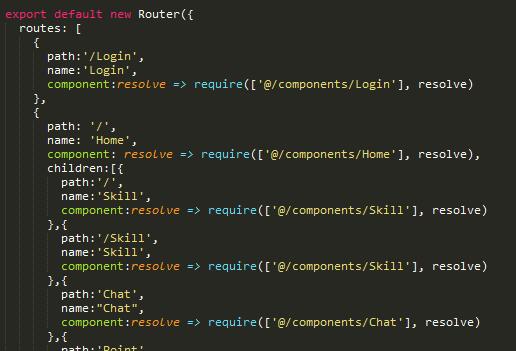
[card-default width="卡片宽度" label="说明"]因vue打包后app.css跟vendor.js较大首次加载缓慢,单页面首次会把所有界面和接口都加载出来,会有多次的请求和响应,数据不能马上加载二者相加所以会有长时间的白屏[/card-default]第三方插件使用cdn引入使用cdn引入所需要的插件库,减小build后的源代码体积,基于vue的第三方库需要在vue引用之后引入,引入之后需要在各个加载了第三方库的页面去掉引入代码路由懒加载把分页进行单独打包,需要啥才渲染加载,不会首次就全部加载,减小首次加载白屏的时间关闭map文件生成在vue.config.js配置,






4年前 · 日常
 Quite
Quite