
网站已运行 5 年 147 天 2 小时 25 分
12 online · 31 ms
俺自己的:https://jd.catttt.com/ 高强度物理鸡,柴油发电机,bgp三线网络,0延迟切换,全年无断电,无断网,欢迎添加托管随便写的,所以你们就随便用用叭宝塔面板先安装下pm2管理器包里有两个文件夹[server(接口),web(前台)]首先把server里面代码随便上传到一个文件夹,然后使用pm2启动下里面的server.js,不用npm i,默认端口6308,如果需要更改请打开server.js最下面更改,启动后访问本地地址:端口/参数,如:127.0.0.1:6308/qrcode打开web包,get_qrcode跟get_cookie如你没修改端口号的就不用动,如修


 小痕
作者能帮忙。搭建吗
小痕
作者能帮忙。搭建吗


4年前 · 技术分享
// vite.config.js
import path from 'path'
import vue from '@vitejs/plugin-vue'
export default defineConfig({
...
resolve: {
alias: )
4年前 · vue学习
项目上线后发现有部分浏览器打开项目是空白页,之前以为是浏览器内核版本太低..因为vue3已经放弃ie11了,就让客户换个浏览器,或者升级浏览器解决,有辣么一天有客户反映谷歌浏览器也有打开白屏的问题了...后来查询资料跟翻阅官方文档发现vite自身就有这个问题,通过 @vitejs/plugin-legacy 解决了此问题,此插件是vite官方兼容常规浏览器的一个插件用法://vite.config.js
import legacy from '@vitejs/plugin-legacy'
export default {
plugins: [
vue(),
legacy(
4年前 · vue学习
在vite上直接使用import的方式进行动态路由加载,在本地打包是OK的,但是在服务器在线打包会出现动态路由报错的问题,通过翻阅官方文档改变了一下引入方式.component:()=>import('/views/pages/home/registered.vue')如上代码是一般情况下的动态路由加载,这种加载方式在vite上无法在服务器打包,可修改为如下代码const modules = import.meta.glob('../views/pages/*/*.vue');
//调用vite官方api import.meta.glob,加载出所有的vue路由文件,接着把加载路由代码改
4年前 · vue学习
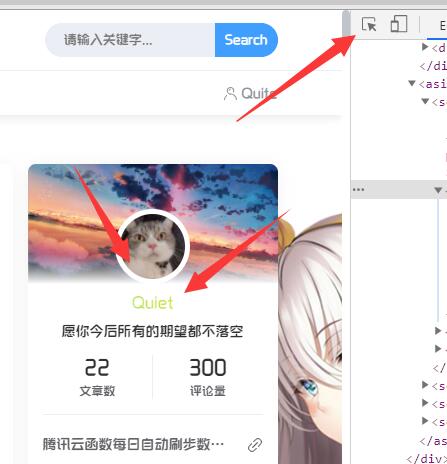
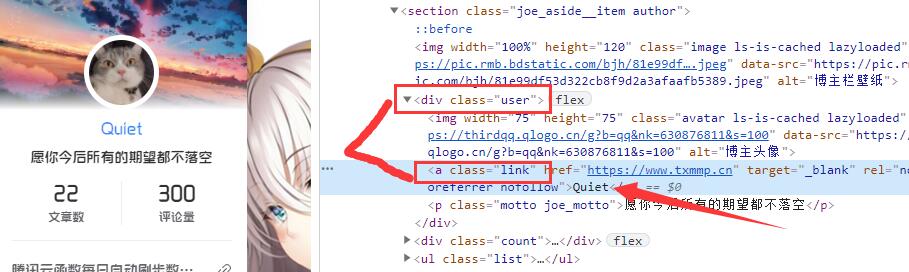
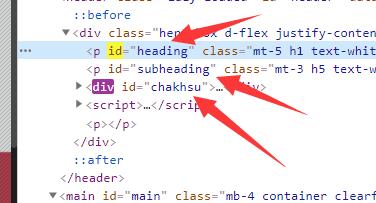
css选择器说明这其实是个基础中的基础比如我们想要获取如下图的用户名字,首先打开f12,找到如下图右上角箭头指的小箭头,点击,然后选中我们需要获取的元素 然后我们会定位到这个内容的元素身上,一般情况下我们只需要找 class id ,为了避免插件功能定位到别的元素,所以我们一般会把父级类名代上,如下图,我们要取的话就是.user .link,class类名都是.开头,id选择都是用#开头 可能部分元素没有class类,是id,那我们就换一种方法去获取这个元素,看下图,这样的元素我们想要获取就可以使用#heading,当然也可以带上父元素避免错误,如.hero-box #heading 五彩闪耀














4年前 · 日常
 Quite
Quite